Debugging
This how-to guide describes how to debug a Chromecast Receiver application using the THEOplayer Web SDK.
Step-by-step guide
- Ensure that you are on the same network as your Chromecast device.
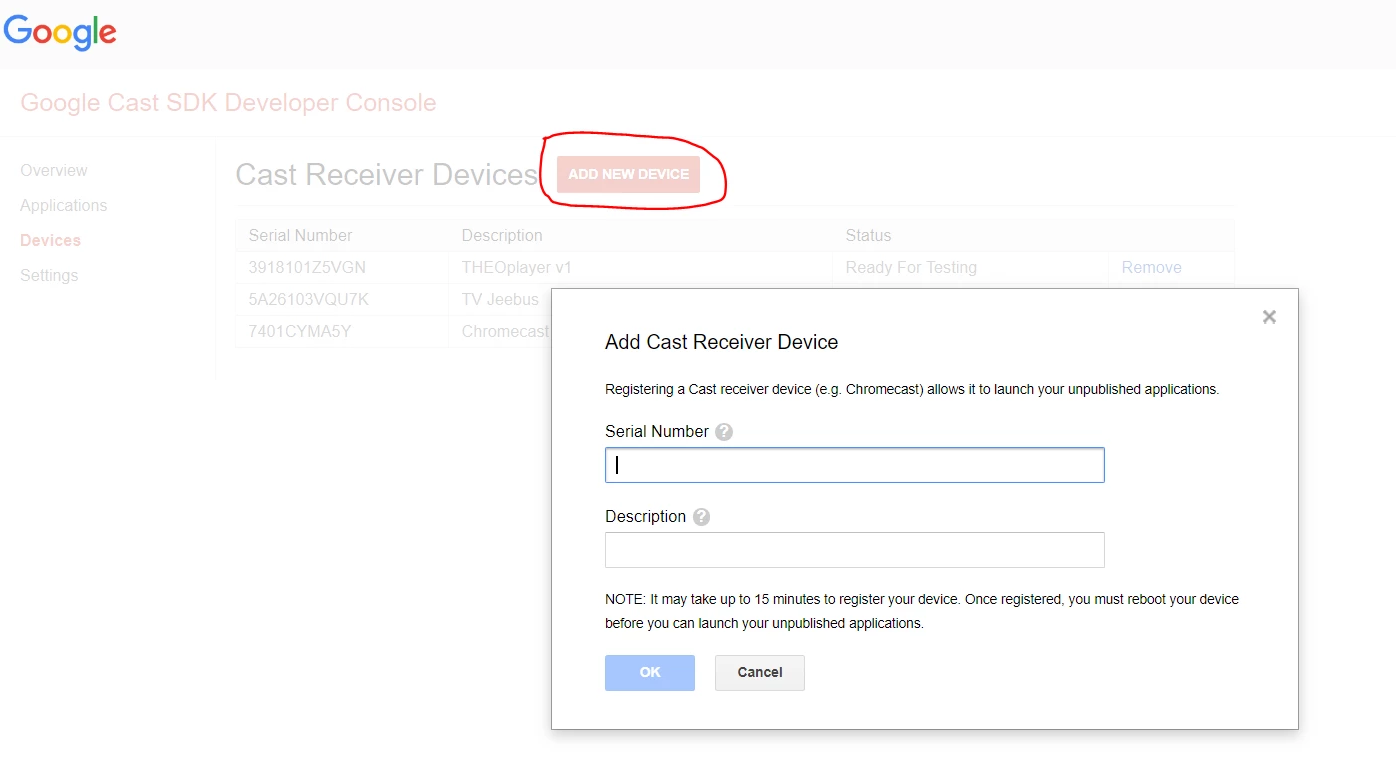
- Publish a new device at https://cast.google.com/u/1/publish/#/devices by clicking "ADD NEW DEVICE".

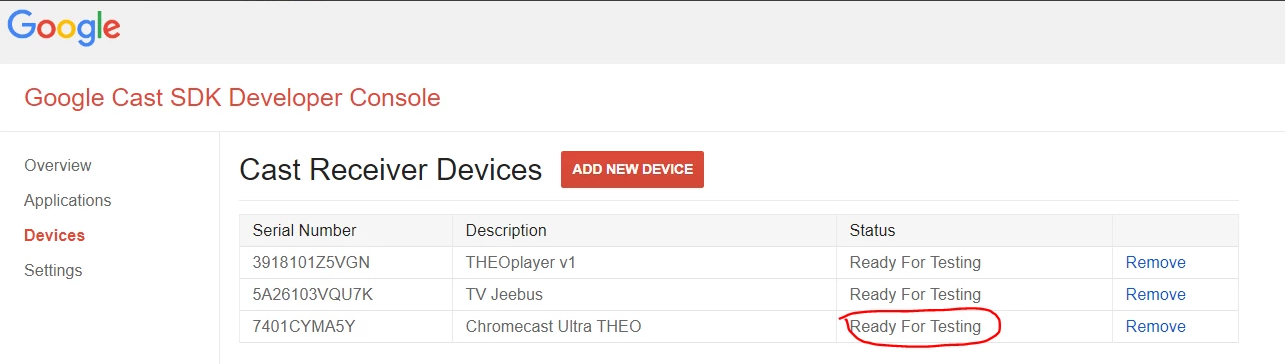
- Wait until the status is "Ready For Testing".

- Find out what the IP-address of your Chromecast device is. (Tip: Use the Google Home app to look this up.)
- Go to chrome://inspect and add the IP-address (plus port 9222) of your Chromecast device.
- Start your Chromecast session.
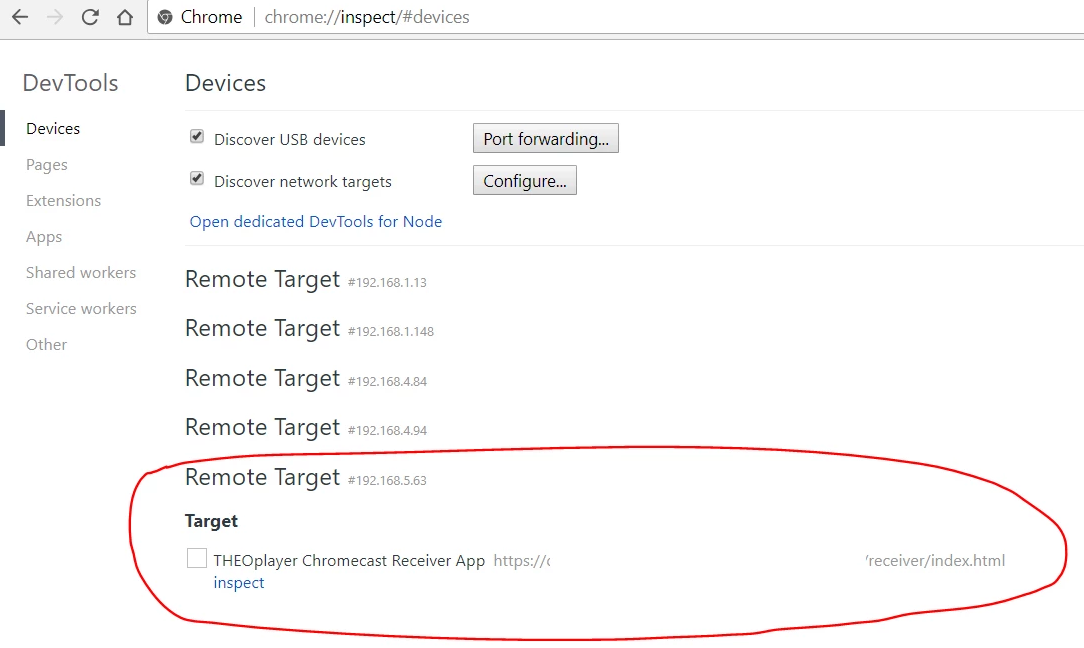
- Go to chrome://inspect and wait until your Chromecast device appears in the list.
- Press "inspect".

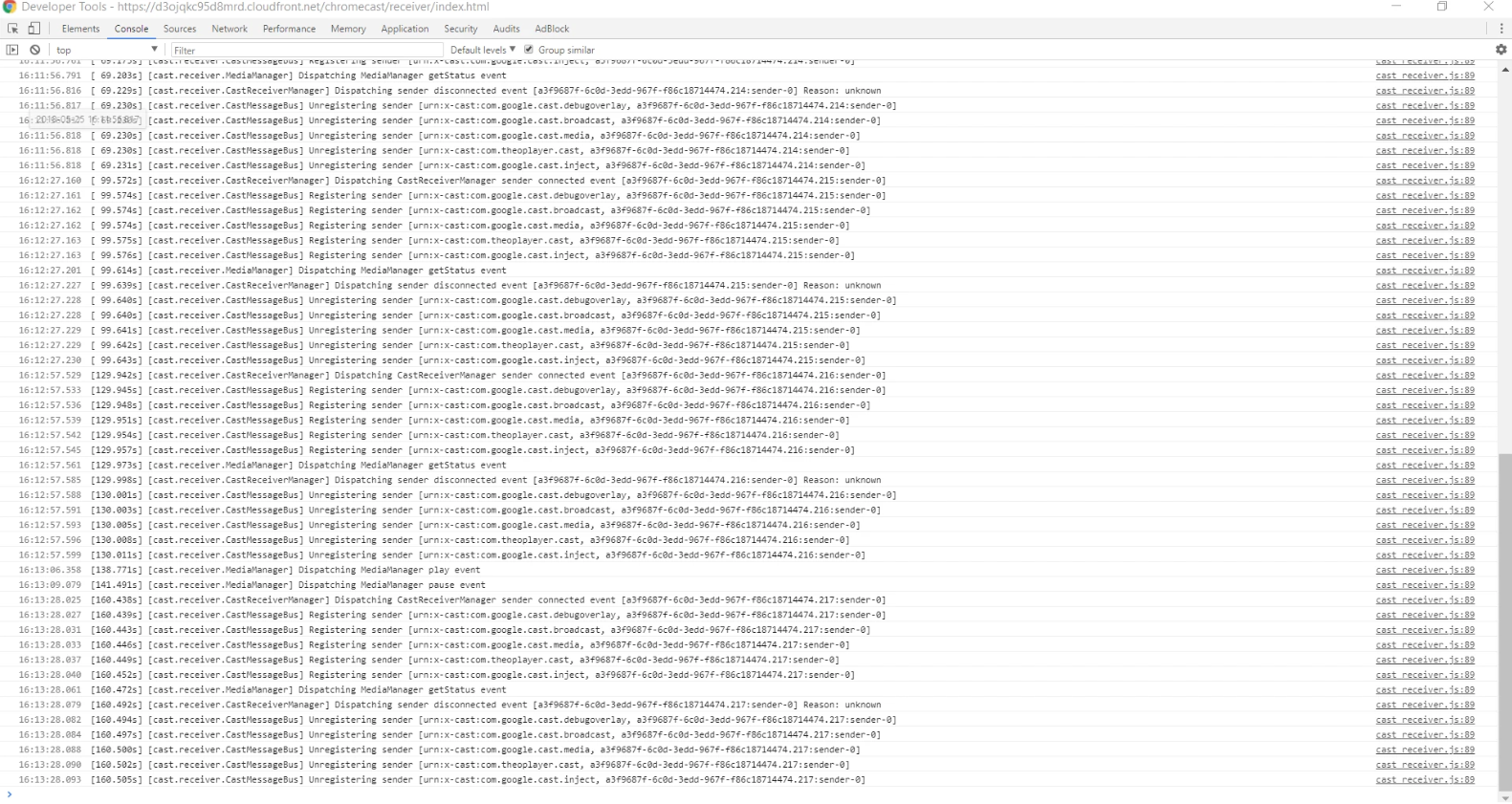
- You should now have access to the Chrome Developer Tools of your Chromecast Receiver application. If you are familiar with debugging through Chrome's Developer Tools, you can look into issues, try out new CSS styles and monitor network traffic.