Getting started on Web (Extended)
This guide explains how to implement the THEOplayer SDK in a web application. The THEOplayer Web SDK is a video player which adds support for adaptive video streaming protocols such as HLS and MPEG-DASH to your website or web app. You can complete this guide within 10 minutes, but we recommend you to take your time.
THEOplayer v2.82.0 and above can be managed through NPM. Refer to https://www.npmjs.com/package/theoplayer for more information.
Here's what you'll do:
- Create and configure a THEOplayer Web SDK
- Include an SDK in a development environment
- Configure a video player and play a video stream
You'll work towards implementing and understanding the following code in nine steps. This code includes the THEOplayer SDK in an HTML page and configures a video player.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>THEOplayer Web SDK: Getting Started</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="SDK-LIBRARY-LOCATION/ui.css">
</head>
<body>
<div class="theoplayer-container theoplayer-skin video-js vjs-16-9"></div>
<script type="text/javascript" src="SDK-LIBRARY-LOCATION/THEOplayer.js"></script>
<script>
var element = document.querySelector(".theoplayer-container");
var player = new THEOplayer.Player(element, {
libraryLocation : "SDK-LIBRARY-LOCATION",
license: "YOUR-LICENSE"
});
player.source = {
sources : [{
src : "https://cdn.theoplayer.com/video/elephants-dream/playlist.m3u8",
type : "application/x-mpegurl"
}]
};
</script>
</body>
</html>
Note that copy-pasting the above code in a development environment won't give you a valid video player, because its license (i.e. YOUR-LICENSE) and library location (i.e. SDK-LIBRARY-LOCATION) contain invalid placeholder values.
This guide tackles how to address an invalid license, for example by changing the included JavaScript and CSS libraries, libraryLocation and license.
Create an SDK
This section explains how you create a THEOplayer SDK at https://portal.theoplayer.com, which is the THEOplayer Developer Portal.
This section may be optional to you.
- Skip to "Include an SDK" if you already have an SDK.
- Skip to "Locate SDKs and initiate SDK creation" if you are signed in to the Portal, but do not know how to create an SDK.
You create a Web SDK through the following steps on the Portal:
Register and sign in
You register with your Github or Google account through the sign-in page, or complete the signup form. You sign in with your Github or Google account, or with your credentials, through the sign-in page.
Locate SDKs and initiate SDK creation
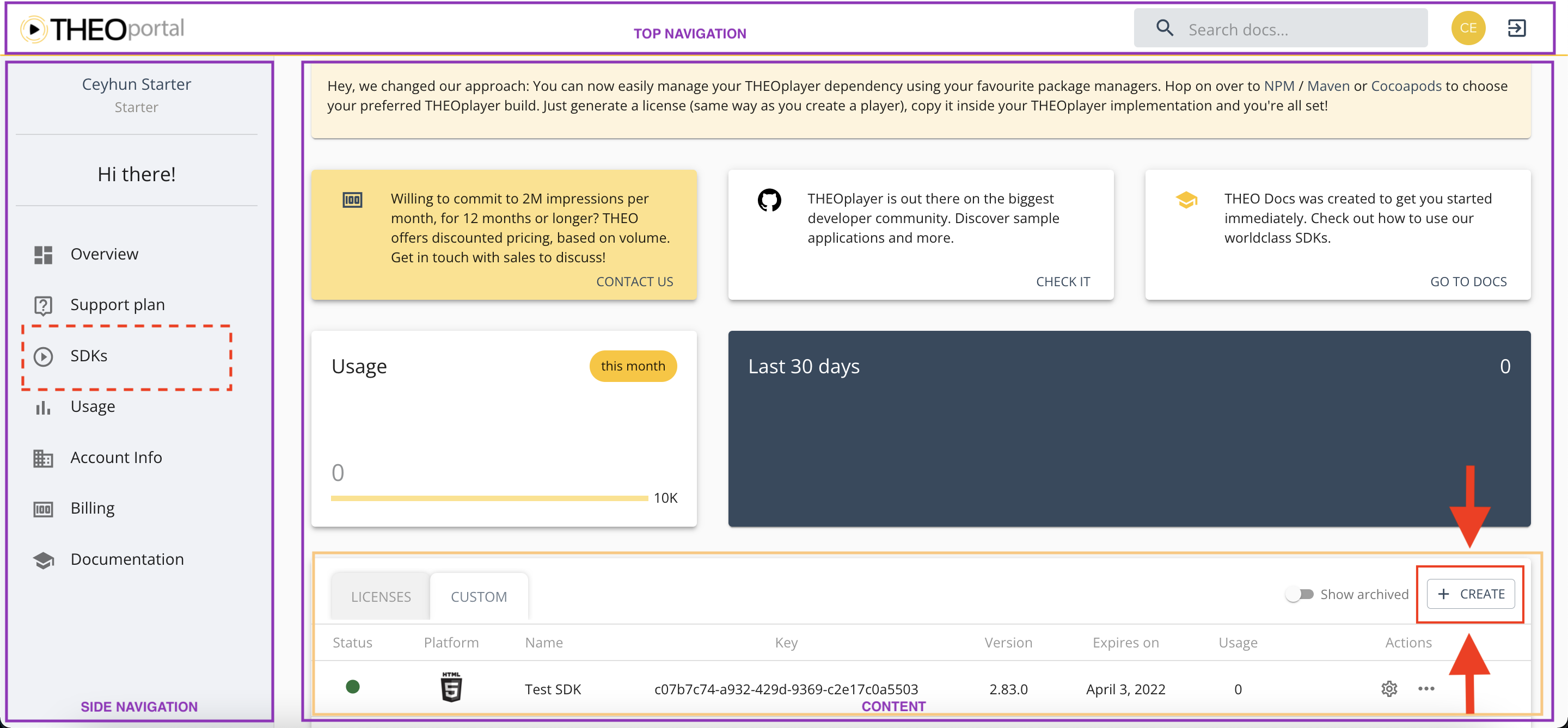
The THEOplayer Developer Portal is a dashboard with a top navigation panel, a side navigation panel and a content panel, as shown in the screenshot below. The content panel contains multiple sub-panels, with one of them being the SDKs panel. Click the Create button in the SDKs panel, as annotated with a red arrow in the following screenshot.

Alternatively, you create an SDK through the SDKs page.
- You click the SDKs item in the side navigation panel (annotated with a dashed red rectangle in the screenshot above) to navigate to the overview of your existing SDKs.
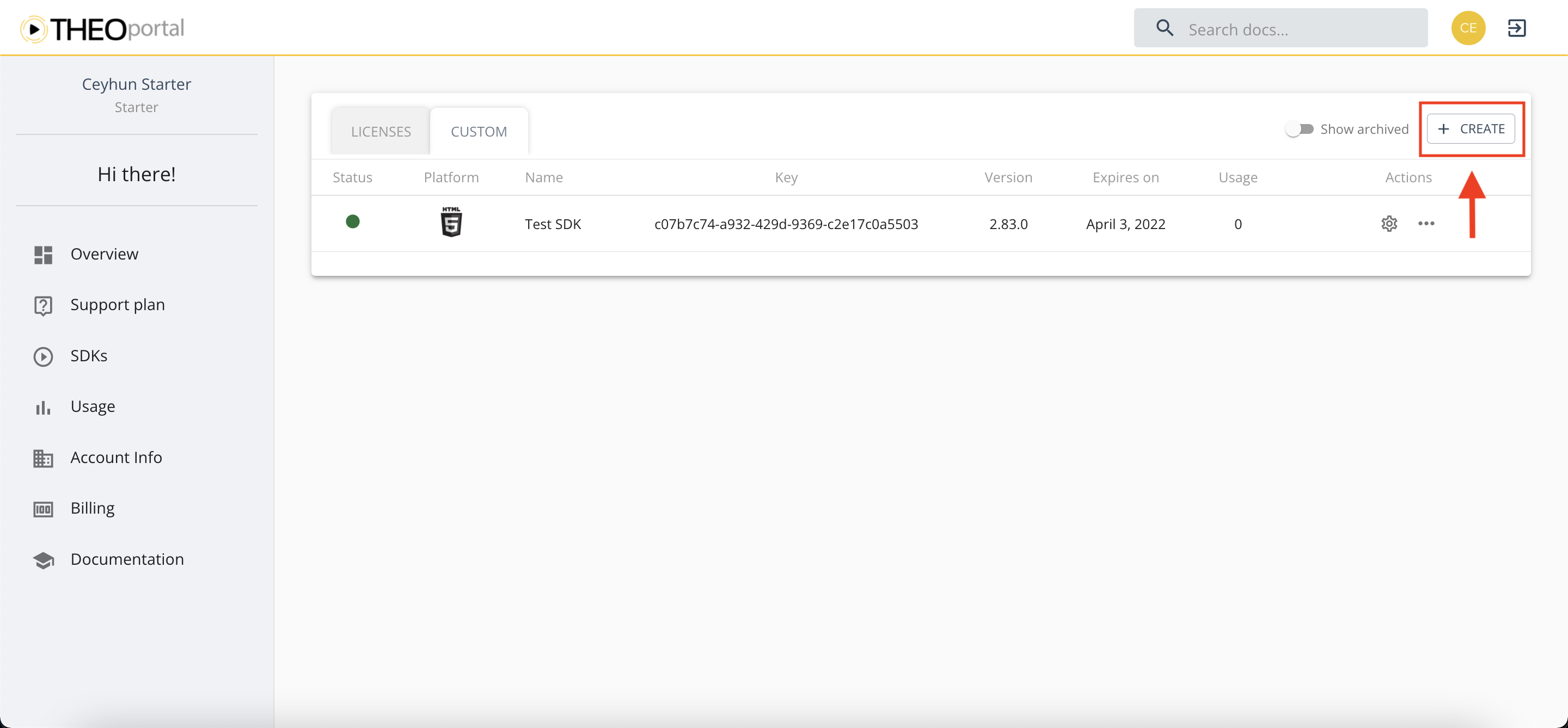
- The content panel of the SDKs page presents action buttons. Click the Create button to initiate the SDK creation process, as highlighted in the screenshot below.

Build, configure and publish SDK
Building your Web SDK involves four steps.
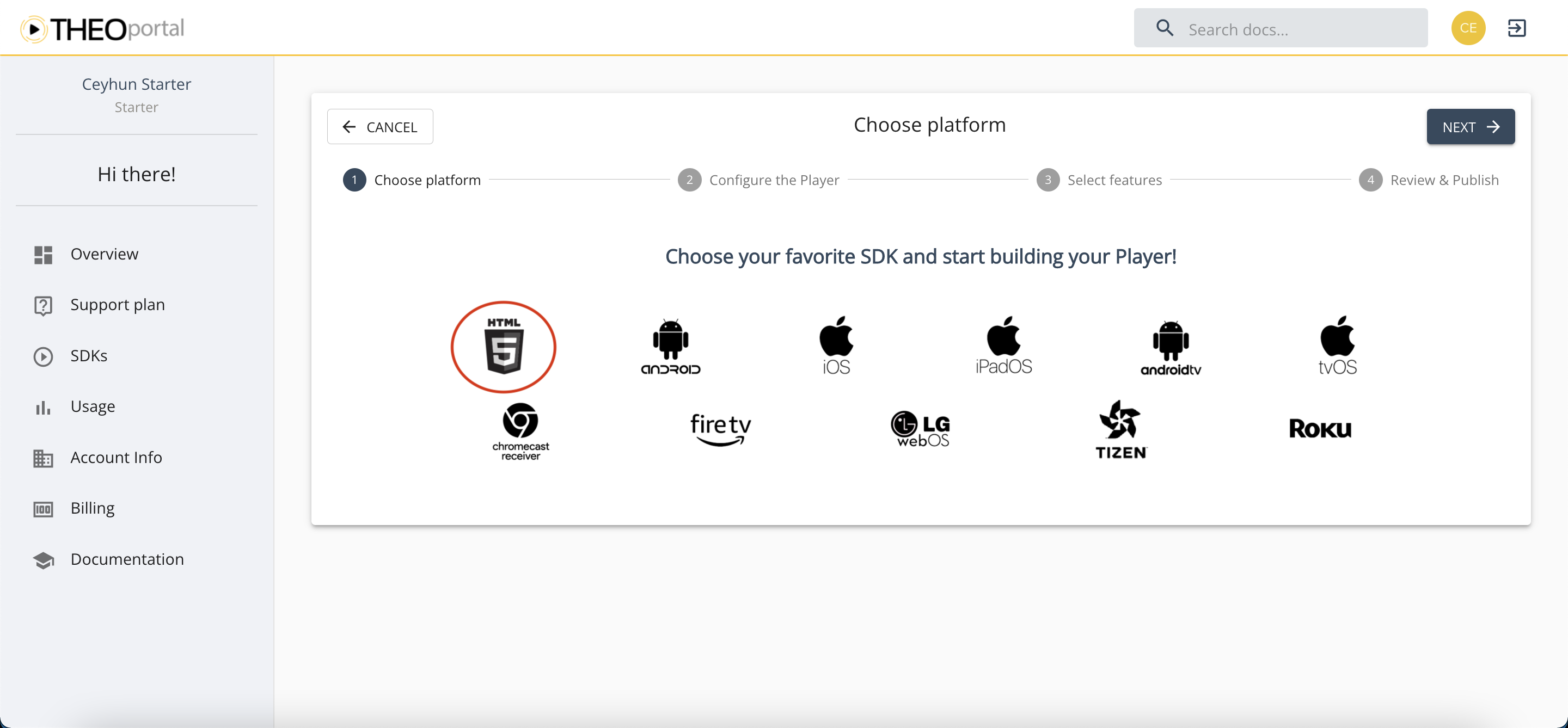
- Choose platform – Select the HTML5 icon highlighted with the red circle in the following screenshot. HTML5 applications (i.e. websites, progressive web apps) use the THEOplayer Web SDK.
- Configure SDK – Name the SDK and configure your domain whitelisting settings. The latter allows your SDK to only function for some websites and/or streams.
- Select features – Enable certain features (e.g. HLS advertising) and disable others (e.g. Chromecast). You can also change the default colors of your player, and the setup of certain integrations.
- Review and publish – Validate your configuration and click "Publish", or go back.

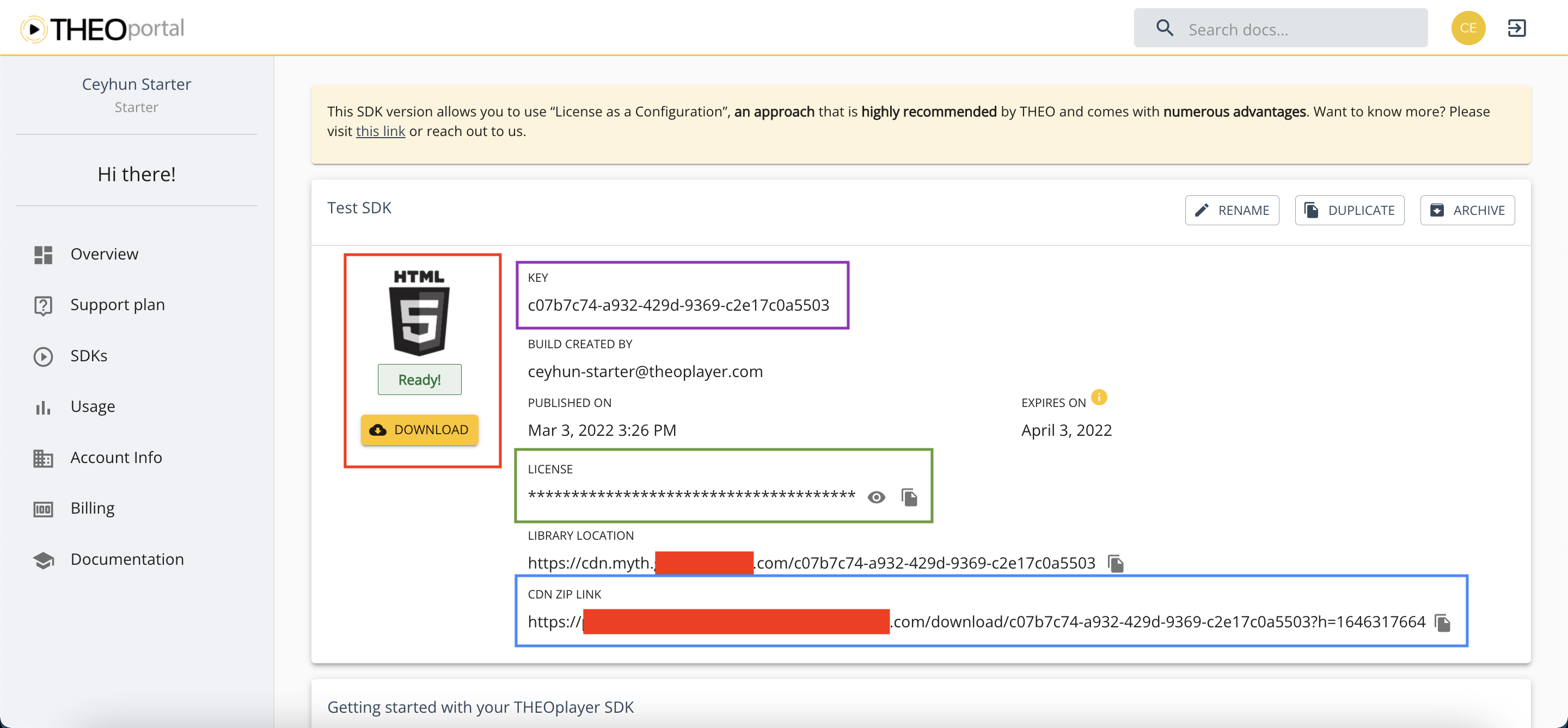
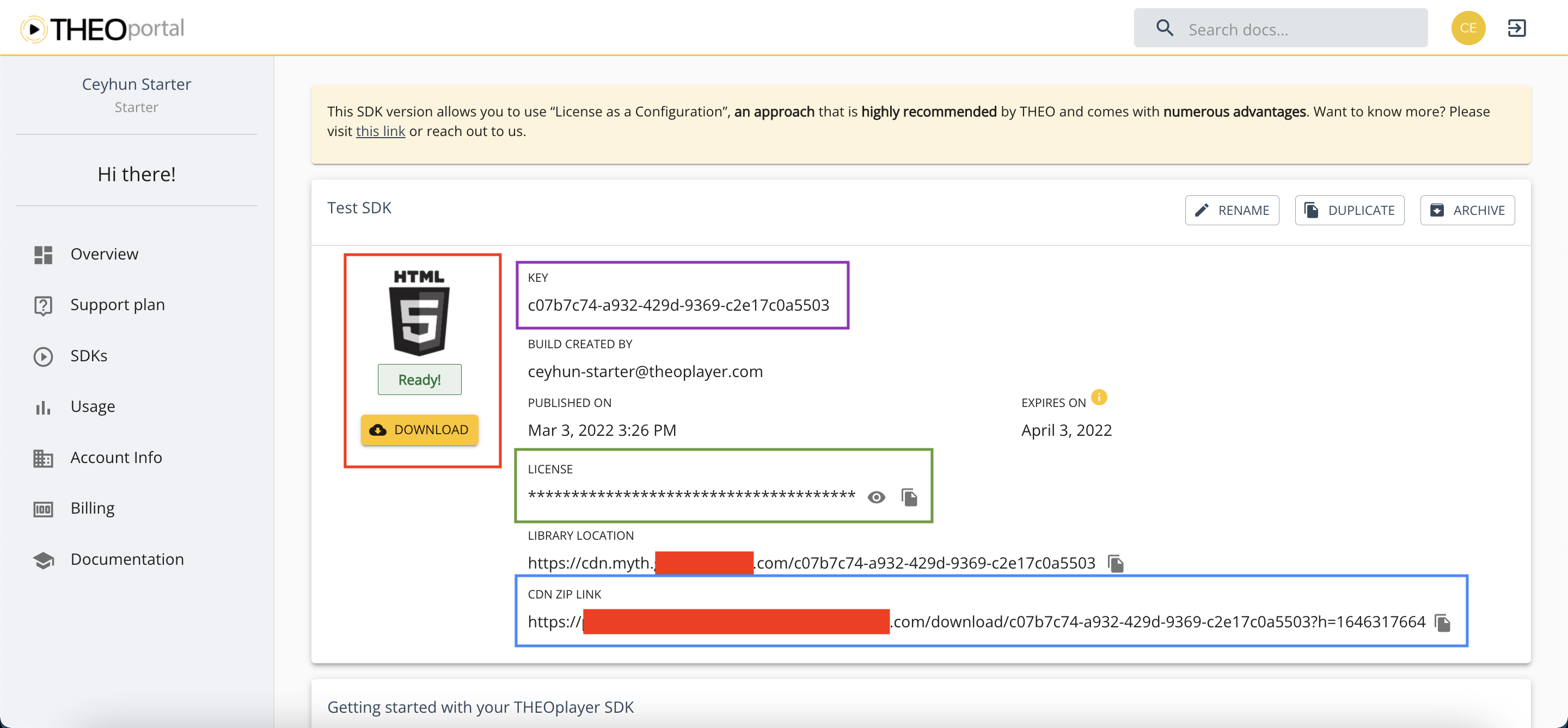
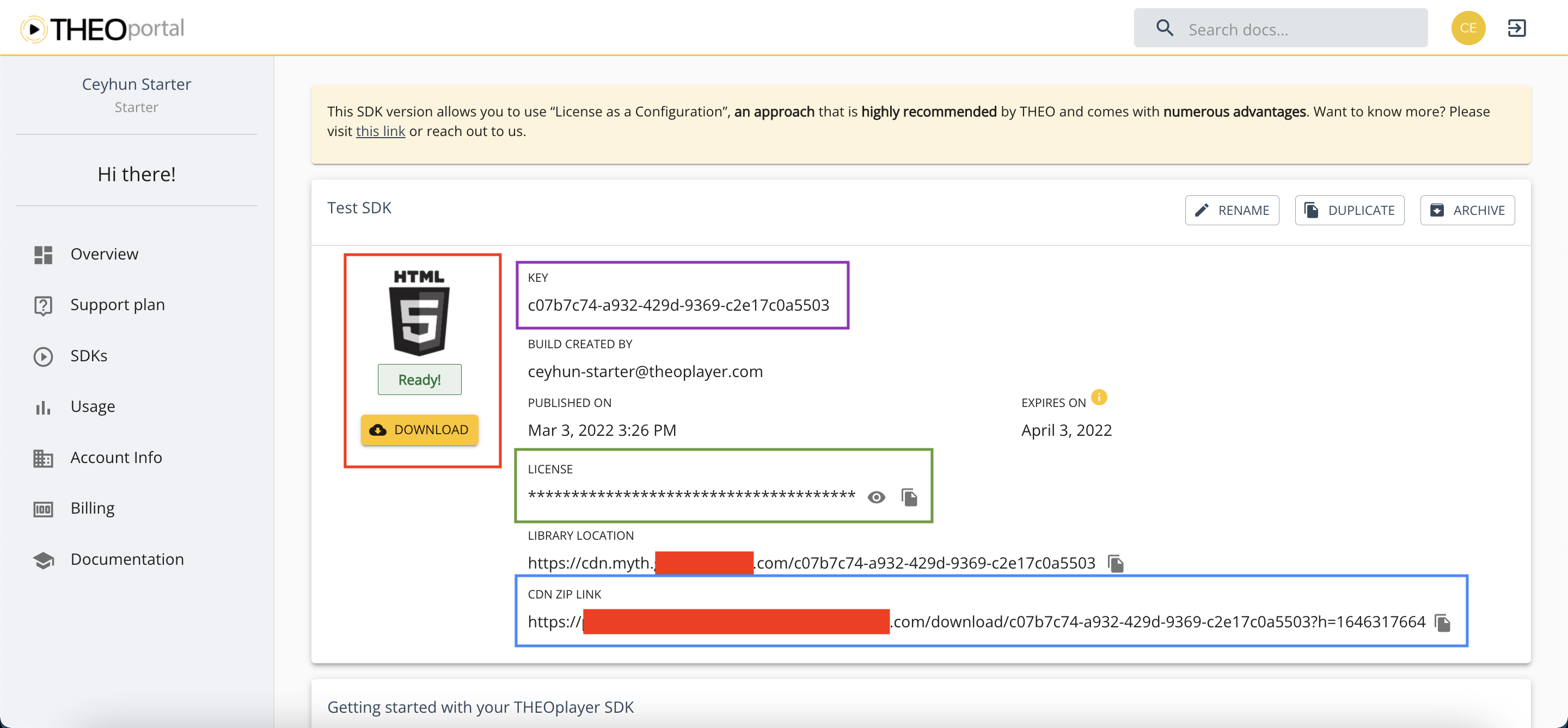
After you complete the fourth step, "Review and Publish", it'll take the portal a couple of minutes to generate your unique SDK. Once you see the Ready! button, as the screenshot below highlights with the red rectangle, you know that your SDK is available.
 In the next section, you'll learn the importance of the "KEY", "LICENSE" and "CDN" values in the above screenshot, and how it relates to including an SDK and initializing a video player.
In the next section, you'll learn the importance of the "KEY", "LICENSE" and "CDN" values in the above screenshot, and how it relates to including an SDK and initializing a video player.
Include an SDK
This section explains how you include the THEOplayer Web SDK in a development environment.
The code snippet below represents "step-0", and is your starting point. This snippet is a near-empty HTML5 page. You will expand this snippet throughout the next sections through a total of nine steps.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>THEOplayer Web SDK: Getting Started</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>THEOplayer Web SDK: Getting Started</h1>
</body>
</html>
Throughout this guide, you may copy-paste code snippets into your own development environment. Owning a development environment can be as simple as opening https://jsfiddle.net/ in a browser tab. When you copy-paste the snippet above into JSFiddle, it should look similar to the result below.
Setting up a development environment
Consider one of two approaches to set up a development environment.
- Online. An online development environment runs in your browser. Popular online development environments include https://jsfiddle.net, http://codepen.io, http://codesandbox.io, and https://repl.it. Take this approach for rapid testing.
- Local. A local development environment runs on your own machine. You use the IDE/HTML editor of your choice. We will not discuss setting up a local environment in this guide.
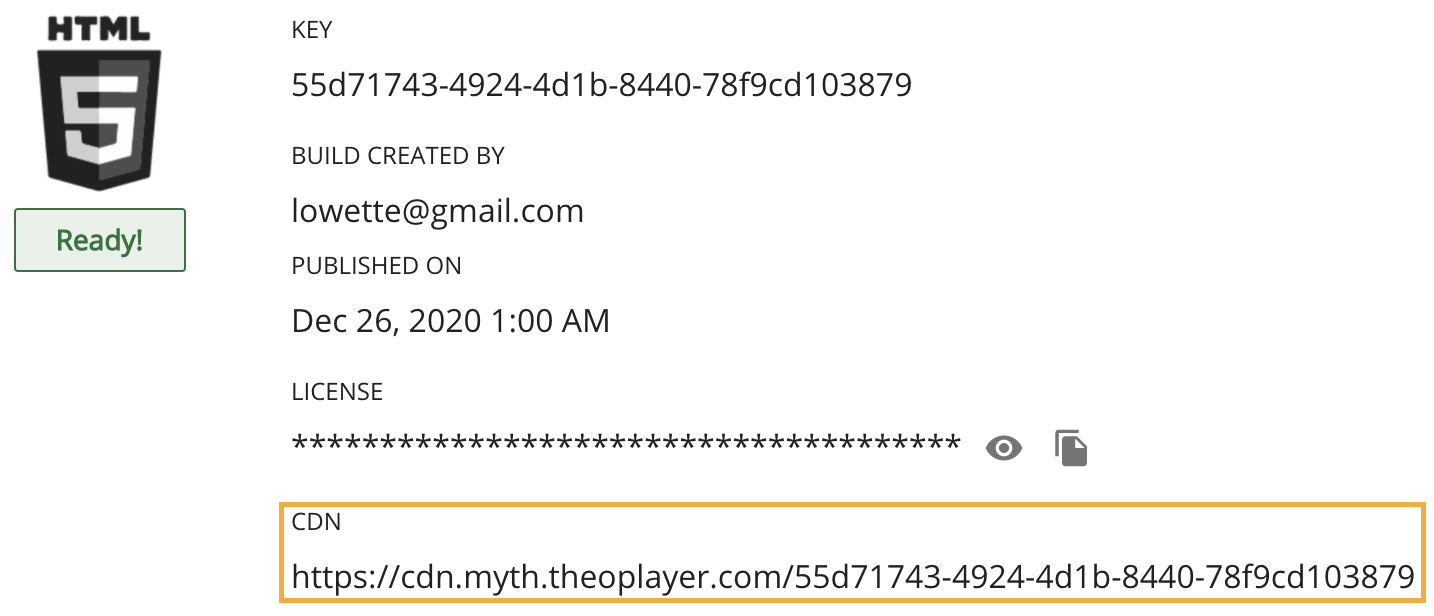
The THEOplayer Web SDK is a collection of library files hosted on a web server or CDN. The THEOplayer Developer Portal hosts these library files automatically on its CDN, as can be seen in the screenshot below. You can find this view by navigating to your newly created Web SDK.

We use the terms "library location" and "CDN" interchangeably throughout this guide.
During this guide, SDK-LIBRARY-LOCATION represents your library location, which is https://cdn.myth.theoplayer.com/55d71743-4924-4d1b-8440-78f9cd103879 in the screenshot above.
The THEOplayer Web SDK contains the following components:
- a core JavaScript library, which is
THEOplayer.js. This library is the heart of the THEOplayer SDK.- an alternative chromeless core JavaScript library, which is
THEOplayer.chromeless.js. This library offers the same functionality, but without any of the styling features. Developers use this library instead in advanced use-cases where they want a 100% custom video player skin.
- an alternative chromeless core JavaScript library, which is
- a CSS stylesheet, which is
ui.css. This stylesheet skins the default UI of the video player. - helper files, which are
theoplayer.d.js,theoplayer.e.js,theoplayer.p.jsandiframe.html. These background files have specific tasks, such as extracting and decrypting video files.
Note that when you configure features for your SDK at the THEOplayer Developer Portal,
you may impact the above components. For example, if you disable the UI feature, you won't have THEOplayer.js and ui.css.
Alternatively, when you disable the HLS feature,you won't have the helper files.
Throughout this guide, you will often see SDK-LIBRARY-LOCATION and YOUR-LICENSE:
- Change the value of
SDK-LIBRARY-LOCATIONto your actual CDN value. The blue rectangle in the screenshot below annotates an exampleSDK-LIBRARY-LOCATIONvalue. - Change the value of
YOUR-LICENSEto your actual license value. The green rectangle in the screenshot below annotates an exampleYOUR-LICENSEvalue.
Failing to replace these values results in errors as you'll be loading non-existent files.
Our advice is to copy-paste these two values in a text editor so that you can quickly access them for the remainder of this guide.

The blue rectangle in the above screenshot annotates the SDK-LIBRARY-LOCATION.
The green rectangle in the above screenshot annotates YOUR-LICENSE.
Including the THEOplayer Web SDK involves two steps.
Including the JavaScript
You interact with the THEOplayer Web SDK through JavaScript. To access the library, you need to include the JavaScript library of the THEOplayer Web SDK on your web page.
You include the THEOplayer JavaScript library file, THEOplayer.js, through the <script>-tag.
<script type="text/javascript" src="SDK-LIBRARY-LOCATION/THEOplayer.js"></script>
There are two valid values for SDK-LIBRARY-LOCATION:
- https://cdn.theoplayer.com/dash/theoplayer. This URL points to the generic THEOplayer SDK. This SDK is always the latest version, and contains all possible features.
- The specified value of "CDN" on your SDK page.
The following code represents step-1, and includes the THEOplayer JavaScript library.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>THEOplayer Web SDK: Getting Started</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>THEOplayer Web SDK: Getting Started</h1>
<script type="text/javascript" src="SDK-LIBRARY-LOCATION/THEOplayer.js"></script>
</body>
</html>
Note that this step by itself doesn't initialize your video player. This step just makes the THEOplayer JavaScript API accessible.
How to validate that you loaded the JavaScript?
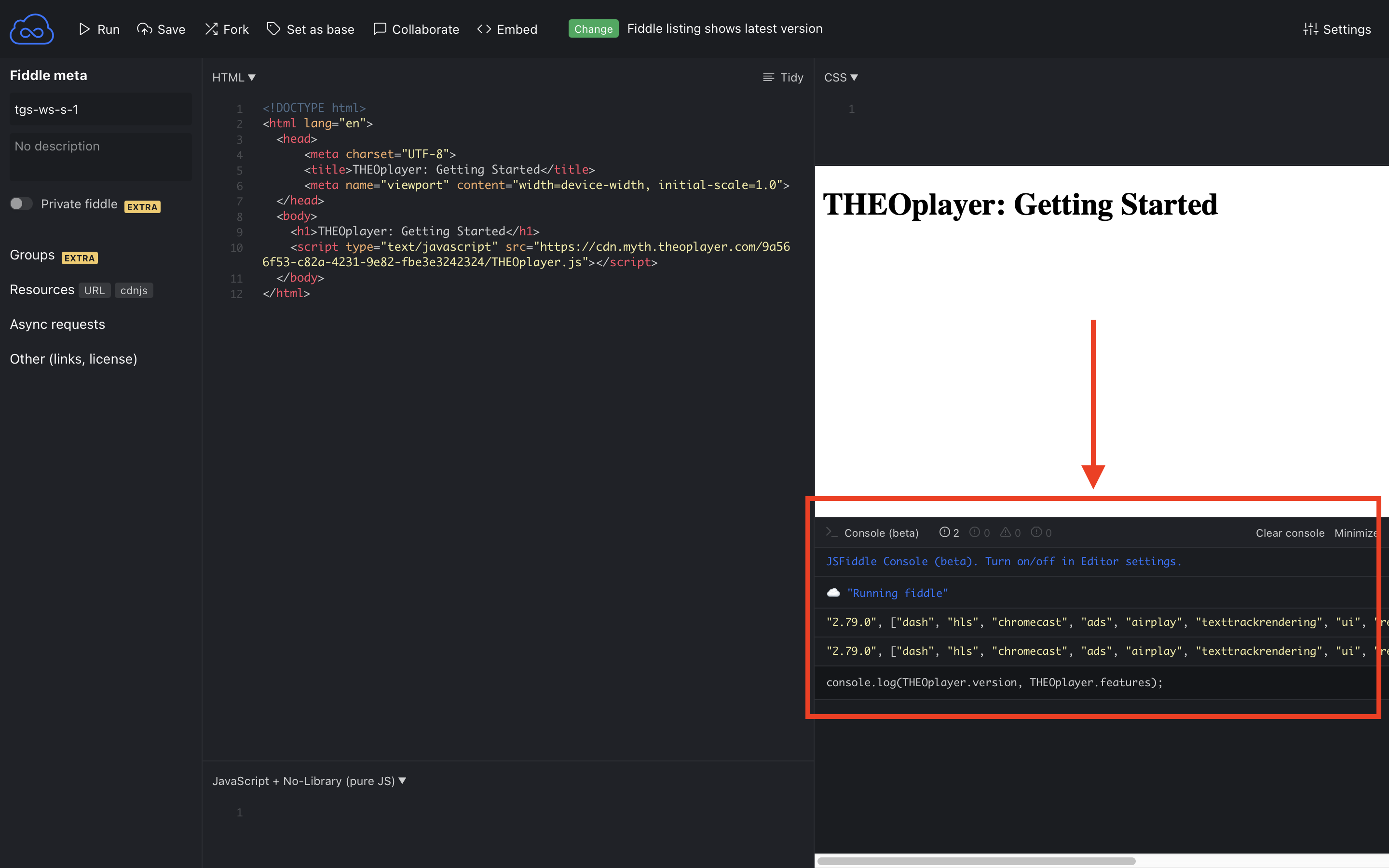
You can validate a successful load of the THEOplayer JavaScript library by typing THEOplayer.version and THEOplayer.features in the developer console of your browser,
as demonstrated in the screenshot below.

Including the CSS
THEOplayer offers a default skin. You make this default skin accessible by importing the CSS file representing this skin. This file is called ui.css, and is located at your library location.
You include the CSS file through the <link>-tag.
<link rel="stylesheet" type="text/css" href="SDK-LIBRARY-LOCATION/ui.css">
The following code represents step-2, and includes the THEOplayer CSS file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>THEOplayer Web SDK: Getting Started</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="SDK-LIBRARY-LOCATION/ui.css">
</head>
<body>
<h1>THEOplayer Web SDK: Getting Started</h1>
<script type="text/javascript" src="SDK-LIBRARY-LOCATION/THEOplayer.js"></script>
</body>
</html>
Note that this step just makes the THEOplayer CSS formatting accessible. You're not yet leveraging the stylesheet after including it.
The next section, "Configure a video player", explains how to leverage the included JavaScript and CSS files.
Configure a video player
This section explains how to play a video by leveraging the included THEOplayer Web SDK. You will execute the following steps:
Initialize a video player
This subsection explains how to initialize a THEOplayer video player instance. You need such an instance because, in the next step, you configure the video stream for this instance. This subsection goes through the following tasks:
- How you create a container through HTML to render a video inside this container later on
- How you reference the newly created container through JavaScript to access the THEOplayer API
- How you create a THEOplayer video instance to associate with a video later on
- How you load the default skin to give the video player a default UI
- How you configure the library location to load helper files
- How you configure your license to check the validity of the SDK
Create container
You load a video player into a container. A container is your video player's “position on the website”,
comparable to how you would position an image.
Other literature may refer to this video container as a video frame or video placeholder.
A <div>-element represents this container in HTML.
We set theoplayer-container as the initial class name of this <div>-element. Setting a class name allows you to configure specific (CSS) styling for your frame, and also allows you to reference the <div>-element through JavaScript.
<div class="theoplayer-container"></div>
The following code represents step-3, and adds the div container to your HTML page.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>THEOplayer Web SDK: Getting Started</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="SDK-LIBRARY-LOCATION/ui.css">
</head>
<body>
<h1>THEOplayer Web SDK: Getting Started</h1>
<div class="theoplayer-container"></div>
<script type="text/javascript" src="SDK-LIBRARY-LOCATION/THEOplayer.js"></script>
</body>
</html>
Create reference
You'll now start using JavaScript. Include a JavaScript <script>-tag below your <div>-element, as this tag allows you to embed JavaScript code.
The snippet below demonstrates how you can use the document.querySelector API to store a reference to your <div>-element (with the theoplayer-container class).
<script>
var container = document.querySelector(".theoplayer-container");
</script>
The following code represents step-4, and creates the reference to your <div>-element.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>THEOplayer Web SDK: Getting Started</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="SDK-LIBRARY-LOCATION/ui.css">
</head>
<body>
<h1>THEOplayer Web SDK: Getting Started</h1>
<div class="theoplayer-container"></div>
<script type="text/javascript" src="SDK-LIBRARY-LOCATION/THEOplayer.js"></script>
<script>
var container = document.querySelector(".theoplayer-container");
</script>
</body>
</html>
You will use this reference in the next step when creating your THEOplayer instance.
Create THEOplayer instance
Create a THEOplayer "Player" instance by using the THEOplayer constructor API.
This is the first time you'll use the THEOplayer API.
Pass along the reference to your container, and set an empty configuration object {}. You will update this configuration in a later step.
The following snippet creates a "Player" instance through the THEOplayer constructor API, and stores it in the player variable.
var player = new THEOplayer.Player(container, {});
The following code represents step-5, and creates the initial THEOplayer instance.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>THEOplayer Web SDK: Getting Started</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="SDK-LIBRARY-LOCATION/ui.css">
</head>
<body>
<h1>THEOplayer Web SDK: Getting Started</h1>
<div class="theoplayer-container"></div>
<script type="text/javascript" src="SDK-LIBRARY-LOCATION/THEOplayer.js"></script>
<script>
var container = document.querySelector(".theoplayer-container");
var player = new THEOplayer.Player(container, {});
</script>
</body>
</html>
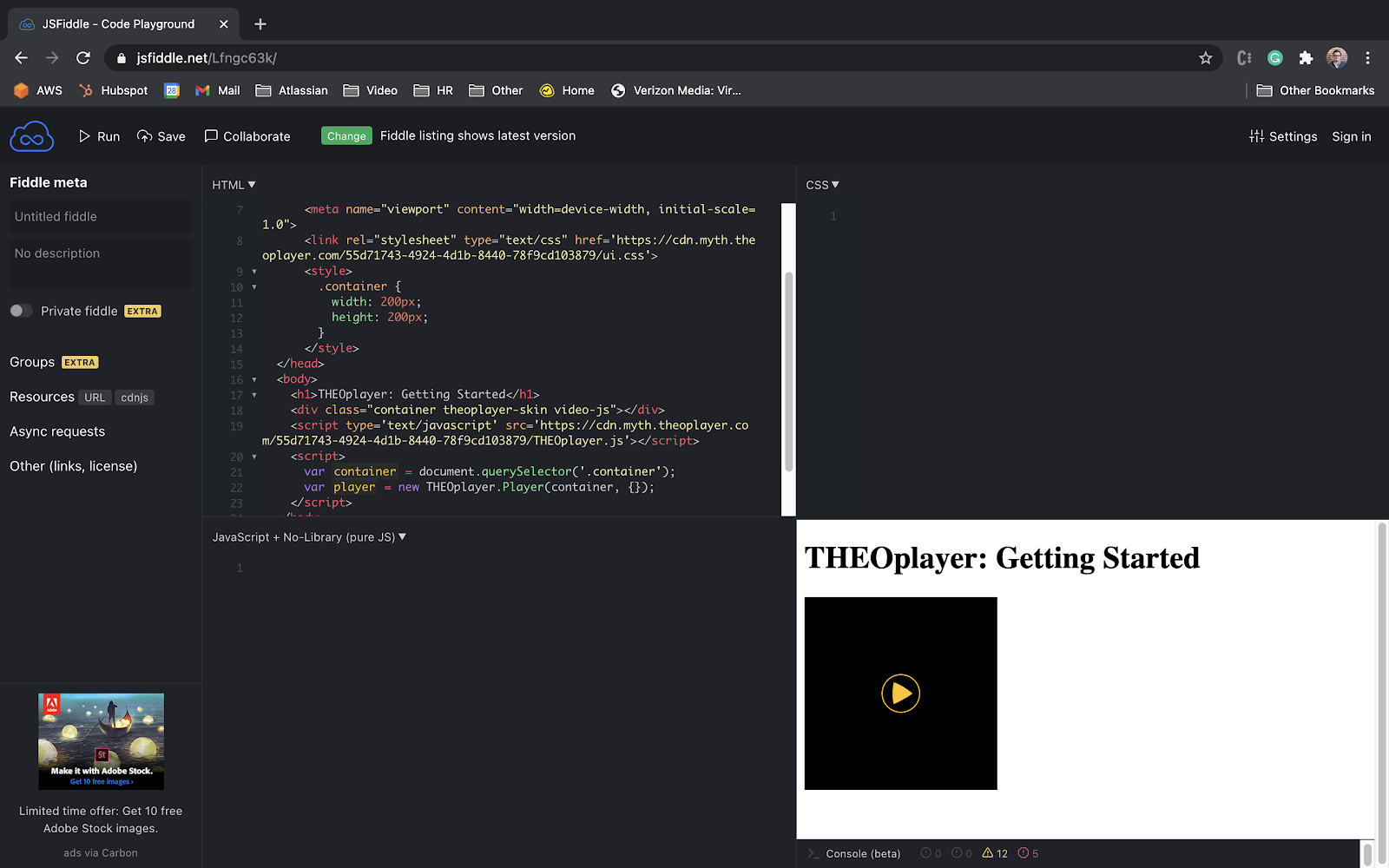
The widget below demonstrates the output of a similar snippet in JSFiddle.
(Remind yourself to update the value of SDK-LIBRARY-LOCATION in the above snippet to your actual key value.)
You currently have a THEOplayer instance, but the styling is off. You'll fix this by loading the default skin.
Load default skin
The THEOplayer CSS file offers CSS classes which add default styling to your container.
You leverage these classes by adding theoplayer-skin and video-js to the class-attribute of your container.
Furthermore, add vjs-16-9 to the class-attribute to make your container respect the 16:9 aspect ratio.
(16:9 is the most popular video aspect ratio.)
If you do not set a size (e.g. through the vjs-16-9 class), your container would resize to the dimension of the video frame - something which you probably don't want.
The following code represents step-6, and configures the default skin.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>THEOplayer Web SDK: Getting Started</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="SDK-LIBRARY-LOCATION/ui.css">
</head>
<body>
<h1>THEOplayer Web SDK: Getting Started</h1>
<div class="theoplayer-container theoplayer-skin video-js vjs-16-9"></div>
<script type="text/javascript" src="SDK-LIBRARY-LOCATION/THEOplayer.js"></script>
<script>
var container = document.querySelector(".theoplayer-container");
var player = new THEOplayer.Player(container, {});
</script>
</body>
</html>
Running this code in your developer environment gives you the first visual preview of what is to come. The following widget demonstrates a modified snippet in JSFiddle.
Setting the size of the container
There are other approaches to setting the size of your container instead of using vjs-16-9.
For example, you could omit the vjs-16-9 class, and instead configure the width and height of container class through CSS,
as demonstrated in the screenshot below.

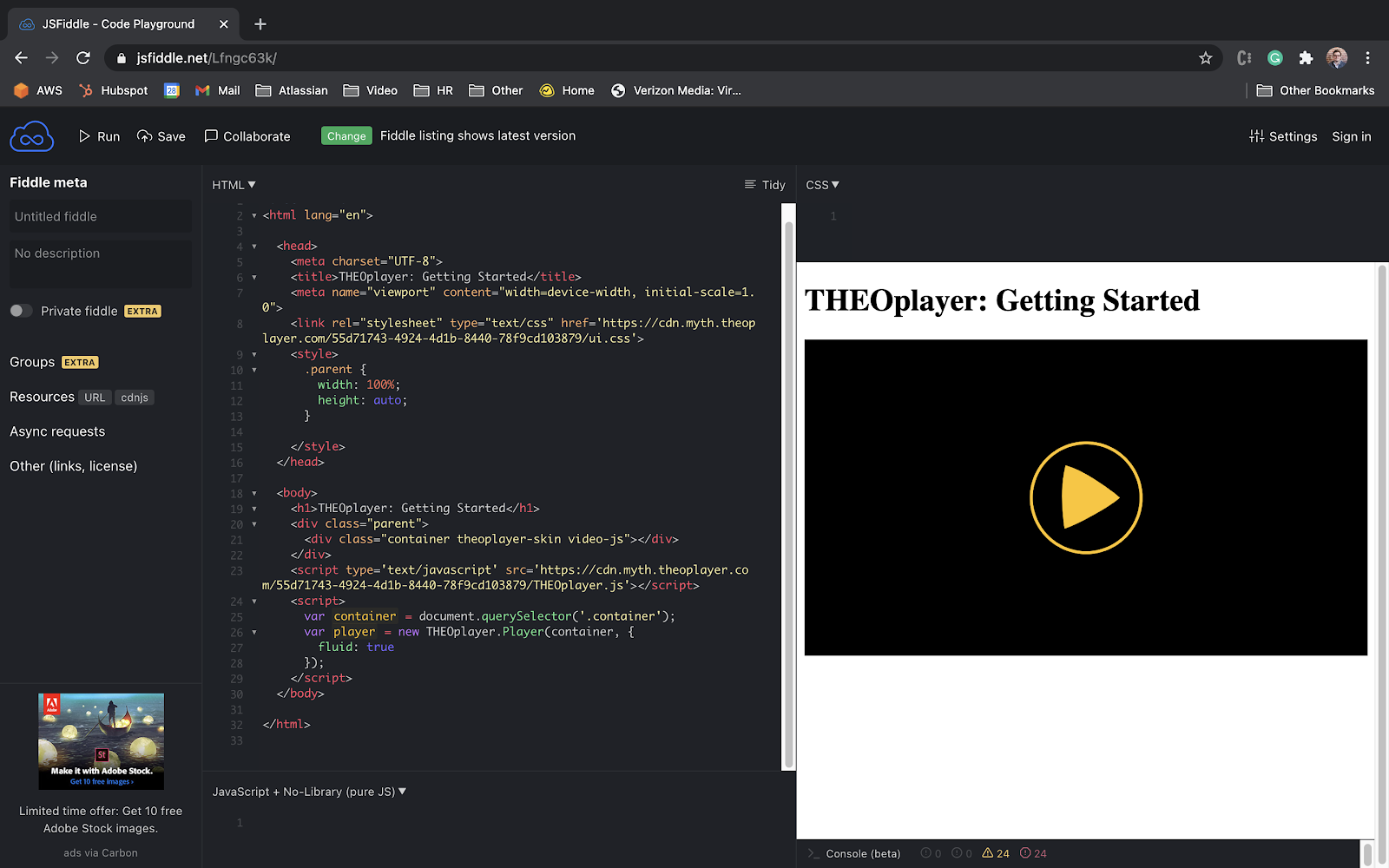
Alternatively, you set your container to be responsive to its parent node by setting your configuration to "fluid: true",
as demonstrated by the following screenshot.

There is no wrong or right. It's up to you to decide which approach is best for your use-case.
THEOplayer uses a modified version of Video.js v5 for its default styling. You can leverage Video.js APIs to customize your video player.
Configure library location
You configure the library location of your player instance because the SDK needs to fetch helper files from this location. Having these helper files may be mandatory for your video streams. For example, your HLS streams won't work if you misconfigure the library location.
Until this step, you were configuring an empty player configuration object {} as the second parameter of your new THEOplayer.Player constructor.
var player = new THEOplayer.Player(container, {});
You configure the library location by setting libraryLocation as a key of this configuration object, and your actual library location as its value.
A quick reminder: your library location is the same as the CDN value on your SDK page.
The snippet below configures a library location - albeit an illegal one, due to SDK-LIBRARY-LOCATION not being a valid URL.
var player = new THEOplayer.Player(container, {
libraryLocation: "SDK-LIBRARY-LOCATION"
});
The following code represents step-7, and sets your libraryLocation.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>THEOplayer Web SDK: Getting Started</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="SDK-LIBRARY-LOCATION/ui.css">
</head>
<body>
<h1>THEOplayer Web SDK: Getting Started</h1>
<div class="theoplayer-container theoplayer-skin video-js vjs-16-9"></div>
<script type="text/javascript" src="SDK-LIBRARY-LOCATION/THEOplayer.js"></script>
<script>
var container = document.querySelector(".theoplayer-container");
var player = new THEOplayer.Player(container, {
libraryLocation: "SDK-LIBRARY-LOCATION"
});
</script>
</body>
</html>
You can also configure other flags in the player configuration object besides the libraryLocation.
For example, in the next section, you'll configure the license through this configuration object.
Configure license
Every SDK you build through the THEOplayer Developer Portal has a unique license. This license contains information about the validity of your SDK, such as the whitelisted domains.
You set your license through the license key of your player configuration object. If you don't set your license, you won't be able to authenticate your license with the SDK. This authentication is important for a number of use-cases, such as remotely configuring your whitelisted domains.
The green rectangle in the following screenshot points out where you find the value of your license on the page of your SDK.

The following code represents step-8, and sets your license.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>THEOplayer Web SDK: Getting Started</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="SDK-LIBRARY-LOCATION/ui.css">
</head>
<body>
<h1>THEOplayer Web SDK: Getting Started</h1>
<div class="theoplayer-container theoplayer-skin video-js vjs-16-9"></div>
<script type="text/javascript" src="SDK-LIBRARY-LOCATION/THEOplayer.js"></script>
<script>
var container = document.querySelector(".theoplayer-container");
var player = new THEOplayer.Player(container, {
libraryLocation: "SDK-LIBRARY-LOCATION",
license: "YOUR-LICENSE"
});
</script>
</body>
</html>
Correct the values of SDK-LIBRARY-LOCATION and YOUR-LICENSE in the above snippet, and paste it into your development environment.
(You might notice that the "The baked-in license is used. Please update the configuration with your license." warning in your console is now gone.)
Clicking the big play button won't do anything, because you still need to associate a video stream with your video player instance.
Configure a video
Configuring the video source of your video player is the last crucial step of this guide.
You use the source property of your player instance to configure a video.
The snippet below exemplifies how you could configure an HLS stream through player.source.
player.source = {
sources: [
{
src: "https://cdn.theoplayer.com/video/elephants-dream/playlist.m3u8",
type: "application/x-mpegurl"
}
]
};
Let's break down the above snippet.
- You specify an object when using the
sourceproperty. - Inside this object, the sources key represents your video stream(s), and holds a list of sources.
- You define at least one source object in this list, and you configure its
srcandtypeproperty.- Note that other items in this list are an alternative representation of your stream. For example, when configuring DRM, you want to provide an HLS and an MPEG-DASH representation of your stream. This list does not grant you the capability to configure a playlist of streams which play in sequence.
- The value of the
srcproperty is the URL of your (HLS or MPEG-DASH) stream. - The value of the
typeproperty is the MIME type of your (HLS or MPEG-DASH) stream.- The MIME type of an HLS stream is
application/x-mpegurl. - The MIME type of an MPEG-DASH stream is
application/dash+xml.
- The MIME type of an HLS stream is
In an alternative code example, you configure an MPEG-DASH stream by changing the type to its appropriate MIME type, and by setting the URL of an MPEG-DASH manifest as the src.
The following snippet demonstrates this for MPEG-DASH.
player.source = {
sources: [
{
src: "//amssamples.streaming.mediaservices.windows.net/634cd01c-6822-4630-8444-8dd6279f94c6/CaminandesLlamaDrama4K.ism/manifest(format=mpd-time-csf)",
type: "application/dash+xml"
}
]
};
The following code represents step-9, and configures an HLS stream.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>THEOplayer Web SDK: Getting Started</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="SDK-LIBRARY-LOCATION/ui.css">
</head>
<body>
<h1>THEOplayer Web SDK: Getting Started</h1>
<div class="theoplayer-container theoplayer-skin video-js vjs-16-9"></div>
<script type="text/javascript" src="SDK-LIBRARY-LOCATION/THEOplayer.js"></script>
<script>
var container = document.querySelector(".theoplayer-container");
var player = new THEOplayer.Player(container, {
libraryLocation: "SDK-LIBRARY-LOCATION",
license: "YOUR-LICENSE"
});
player.source = {
sources: [{
src: "https://cdn.theoplayer.com/video/elephants-dream/playlist.m3u8",
type: "application/x-mpegurl"
}]
};
</script>
</body>
</html>
If you paste the snippet above into your development environment, and update the value of SDK-LIBRARY-LOCATION and YOUR-LICENSE, you should be able to click the big play button.
The following widget demonstrates a successful configuration.
Congratulations! 🎉 You now know how build a THEOplayer SDK, include it on your web page, configure a video player and play a stream.
Go through the next section to learn more about THEOplayer, its API, and some use-cases.
Bonus: next steps
Building, loading and configuring your first THEOplayer is a great start. Next, you'll want to explore the following topics:
- API (because you want to understand how to access and manipulate THEOplayer for your use-case)
- UI (because you want to customize the look and feel of your video player)
- DRM (because you want to protect your content with FairPlay, Widevine and PlayReady)
- Advertising (because you want to monetize your content with client-side or server-side ads)
- Analytics (because you want to track the performance of your video experience)
- Frameworks (because you're integrating THEOplayer in popular frameworks such as React or Angular)
- Support (because you're stuck on something and need help from our team)
You'll also want to get familiar with the following resources:
- https://docs.theoplayer.com: documentation portal — use this to find documentation
- https://github.com/THEOplayer: Github — use this to find code samples
- https://github.com/THEOplayer/samples-html5-sdk: samples
- https://codesandbox.io/s/github/THEOplayer/samples-web: code preview of the above repository
- https://github.com/THEOplayer/samples-html5-sdk: samples
- https://www.theoplayer.com: homepage — use this to find demos and product information
- https://www.theoplayer.com/blog: blog
- https://portal.theoplayer.com: developer portal — use this to manage your SDKs and monitor usage
API
The API reference of the THEOplayer Web SDK is available at http://www.theoplayer.com/docs/theoplayer/v7/api-reference/web/. The API is also widely referred to in our guides at https://docs.theoplayer.com. The JavaScript API offers the following:
- Constructors (e.g.
var player = new THEOplayer.Player(..)) - Methods (e.g.
player.play())- Event listeners (e.g.
player.addEventListener(‘play', console.log))
- Event listeners (e.g.
- Getters (e.g.
player.muted) and setters (e.g.player.muted = true)
The top-level interface is the Player API.
A map of events is available in the Player API,
such as the playing and volumechange event.
HTML5 MediaElement interface
The THEOplayer interface mimics the HTML5 MediaElement interface. All commonly used properties, functions and events are available, allowing you to replace a standard HTML5 video element with THEOplayer. For more advanced features, it might be needed to use THEOplayer specific APIs.
Let's explain four popular features of the THEOplayer API.
- Autoplay – the stream should start playing automatically (if the browser allows it)
- Poster – the stream should show a poster image before playback starts
- Preload – the stream should preload some data to reduce the buffering time when the viewer requests playback
- Quality Startup – the stream should start playing in the highest quality
Autoplay
You add support for autoplay by setting player.autoplay = true.
Additionally, we set mutedAutoplay: "all" in the player configuration, to combat autoplay policies.
Combating autoplay policies through mutedAutoplay: "all" means: doing muted autoplay when unmuted autoplay isn't permitted.
The following snippet adds support for the described autoplay.
var player = new THEOplayer.Player(container, {
libraryLocation: "SDK-LIBRARY-LOCATION",
license: "YOUR-LICENSE",
mutedAutoplay: "all"
});
player.autoplay = true;
player.source = {
sources: [
{
src: "https://cdn.theoplayer.com/video/elephants-dream/playlist.m3u8",
type: "application/x-mpegurl"
}
]
};
Setting autoplay to false means that autoplay is disabled.
Poster
A poster is the image which is shown in your video player before the video is playing.
You configure the poster property of the player.source by pointing it to an image.
player.source = {
sources: [
{
src: "https://cdn.theoplayer.com/video/elephants-dream/playlist.m3u8",
type: "application/x-mpegurl"
}
],
poster: "https://cdn.theoplayer.com/video/elephants-dream.png"
};
THEOplayer shows a black background if you don't set a poster or preload.
Preload
Preloading a stream means: downloading some data from that stream in advance, which in turns reduces the waiting time for your viewers when they click play.
You enable preloading by setting player.preload = "auto".
player.preload = "auto";
player.source = {
sources: [
{
src: "https://cdn.theoplayer.com/video/elephants-dream/playlist.m3u8",
type: "application/x-mpegurl"
}
]
};
Other valid preload values are:
"metadata"(which fetches some metadata, like its duration, but no actual segments)"none"(which explicitly disables all forms of preloading)
Quality Startup
An adaptive video stream consists of multiple video qualities. This is core concept of HTTP video streaming, and allows a video player to adapt to any internet speed, device and screen size. When doing video startup, there is a trade-off between the quality and the speed. For example, starting in a higher quality means spending more time downloading the initial data compared to starting in the lowest quality.
You let the video instance start in the highest video quality by setting player.abr.strategy = {type: "quality"}.
player.abr.strategy = { type: "quality" };
player.source = {
sources: [
{
src: "https://cdn.theoplayer.com/video/elephants-dream/playlist.m3u8",
type: "application/x-mpegurl"
}
]
};
Other valid values for type are performance and bandwidth.
Performancemakes sense if you want your video to start as fast as possible, because it'll do startup with the lowest video quality.Bandwidthis the default value and uses historical data to find an optimal ABR strategy.
UI
You might want to change the appearance and behavior of your video player. There are two approaches:
- You alter the default skin
- You create a brand new skin
Alter default skin
THEOplayer uses a variation of the Video.js v5 skin. This skin is responsive, thus scaling correctly on any device and viewport.
If you want to change the color scheme of the default skin, you can use the skin editor on the THEOplayer Developer Portal. This editor generates CSS which you can include in your web application. The following video demonstrates how you use this tool in combination with step-9.
You can also change the appearance of buttons in the default UI, add overlays and insert new elements. Consider the following resources for more information:
Create new skin
You are given the option to create a new skin through the Chromeless API. The article on "How to build a Chromeless UI" helps you understand how to approach this. Some quick notes:
- You'll include the Chromeless library through
SDK-LIBRARY-LOCATION/THEOplayer.chromeless.jsinstead ofSDK-LIBRARY-LOCATION/THEOplayer.js. - You'll use the Chromeless constructor
new THEOplayer.ChromelessPlayerinstead of the Chromeful constructornew THEOplayer.Player. - You no longer need to include the CSS file at
SDK-LIBRARY-LOCATION/ui.css(because you'll need to create your own CSS). - You are responsible for building the entire UI and UX by leveraging the THEOplayer API as your building blocks.
For example, you need to insert your own play button, and connect it with the
player.play()API, through a combination of JavaScript/CSS/HTML.
When to go Chromeless?
You decide whether you want to modify the existing UI or build a new one. As a rule of thumb: go Chromeless...
- … if you need to implement a strict design which looks "really different" from THEOplayer's default skin;
- … if you are spending more time "hacking and reverse-engineering" the default skin, than actually making progress with the implementation of your design.
DRM
Digital Rights Management (DRM in short) is a technology which adds a layer of security to your videos. Most of the time, configuring DRM means configuring Widevine, FairPlay and PlayReady. Check our introduction on DRM and our Github repository on the DRM API to learn more about setting up DRM.
Advertising
THEOplayer adds support for client-side and server-side advertising. Refer to our advertisement guides to get started with concepts such as mid-rolls, Google IMA, ad block detection, and others.
Let's consider adding support for pre-rolls advertisements as a preview. Pre-roll advertisements play before the main video content.
You add an ads key to the player.source object. This key holds a list of ad descriptions. Each ad description is an advertisement.
For each ad description, you configure its sources property (which is the link to the ad tag) and its timeOffset (which is the position of the advertisement).
Set timeOffset to start to specify that it's a pre-roll. Set the timeOffset value to end to specify it's a post-roll, or set a timestamp (e.g. "00:00:15") to specify it's a mid-roll.
The snippet below is an altered version of player.source in step-9, and configures a pre-roll advertisement.
player.source = {
sources: [
{
src: "https://cdn.theoplayer.com/video/elephants-dream/playlist.m3u8",
type: "application/x-mpegurl"
}
],
ads: [
{
sources: "//cdn.theoplayer.com/demos/preroll.xml",
timeOffset: "start"
}
]
};
You may also find the advertisement tester at https://www.theoplayer.com/theoplayer-demo-advertisement-tester-vpaid-vast-vmap to be useful.
Analytics
Measuring video performance is a common requirement. Consider any of the following approaches to integrate an analytics service into THEOplayer:
- Check whether a "connector" for your analytics vendor exists at https://github.com/THEOplayer, and, if so, leverage it. Connectors are premade integrations, but you can still modify them due to their open-source nature.
- Check whether a "pre-integration" exists at ../../../how-to-guides/02-analytics/00-introduction.md, and, if so, leverage it. (Note: we are in the process of refactoring closed-source "pre-integrations" into open-source "connectors". Hence, you should prefer connectors over pre-integrations.)
- Build your own integration by leveraging the THEOplayer API.
Frameworks
THEOplayer can be integrated in frameworks such as React and Angular. Check our getting started guides, or our Github, for examples.
Support
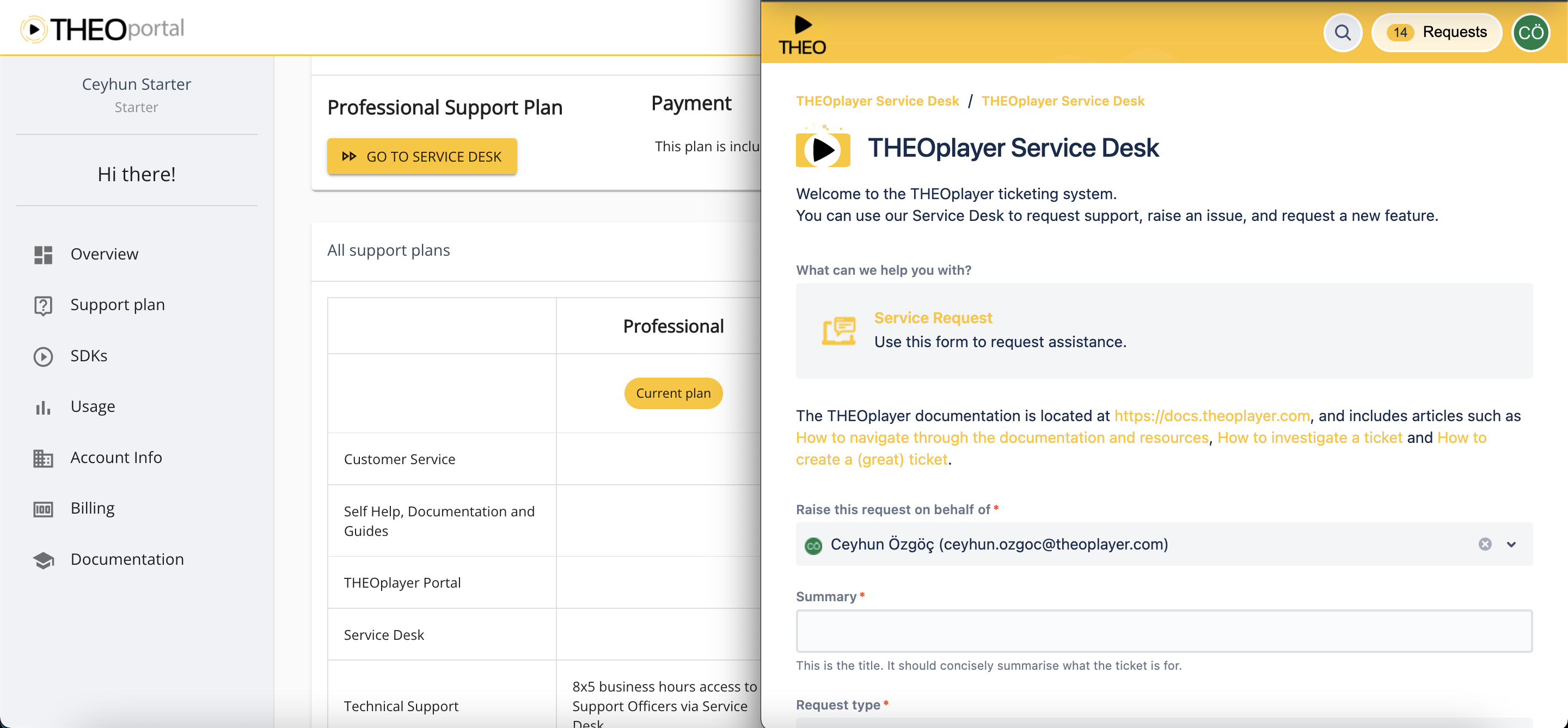
Our documentation portal contains many answers, but you might get stuck on something regardless. You can request technical support through a Standard (or higher) support plan. Such plans give you access to the THEOplayer Service Desk, where you can ask for help, request features and raise issues.
The following screenshot shows you two windows. The left window shows you where to find the "Support plan" on the THEOplayer Developer Portal. The right window shows you what Service Desk looks like.